
Angular 9/8/7 Tutorial: Build an Example App with Angular CLI, Angular Router, HttpClient & Angular Material | Techiediaries
GitHub - angular-ui/ui-router: The de-facto solution to flexible routing with nested views in AngularJS

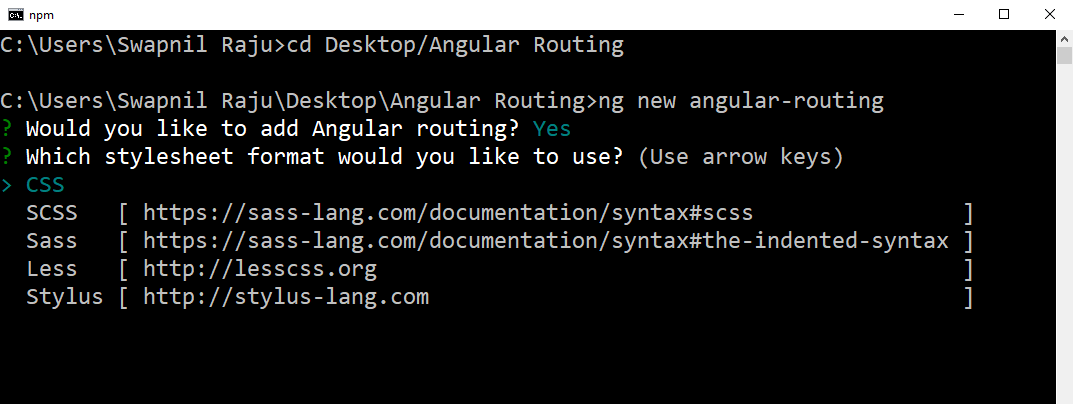
Error while building | npm ERR! Error while executing: /usr/bin/git ls-remote -h -t ssh://git@github.com/angular/router.git - Support - Netlify Support Forums

Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs: React Router | NPM React Router Dom