![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic

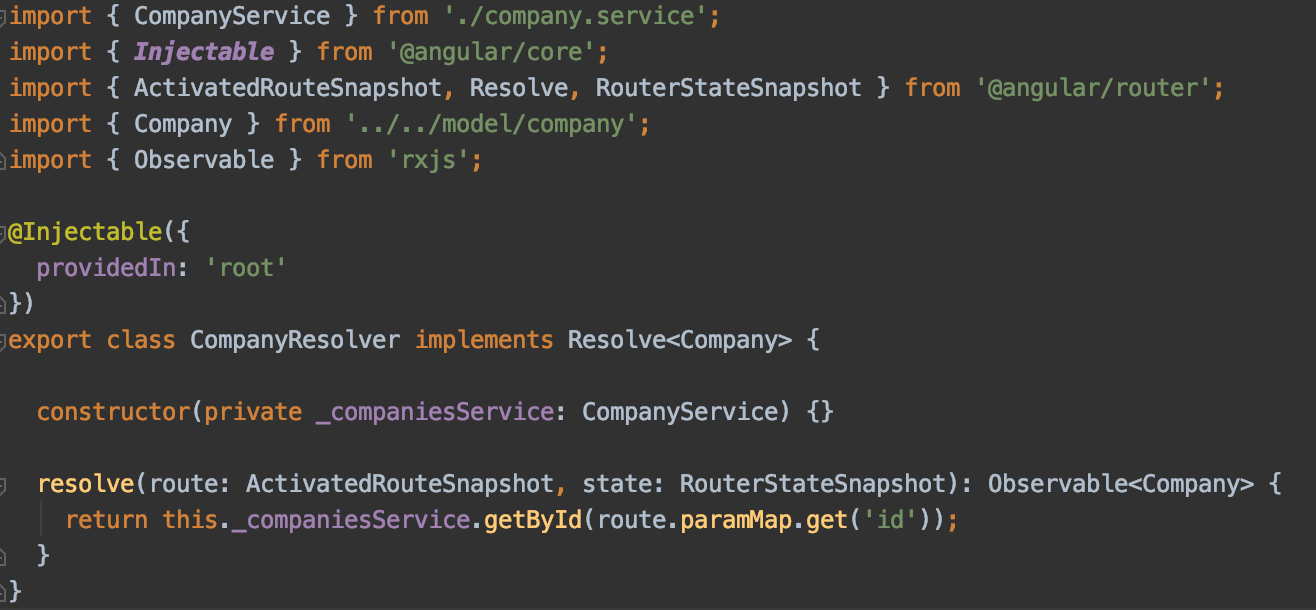
Reuse Angular component with resolver as a subcomponent in your template. | by Santi Barbat | Medium

In this tutorial, we will look preloading data while transitioning between routes, how to get access to the resolved data in the component. | Medium






![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212748/have-resolver.png)







![Angular Project: A Step-by-Step Guide to Build First Angular Project [2023 Edition] Angular Project: A Step-by-Step Guide to Build First Angular Project [2023 Edition]](https://i.ytimg.com/vi/s7bKr_-GLtM/hqdefault.jpg)