html - Wrap text content inside a clip path polygon(triangle) shape and image clipped on other half - Stack Overflow

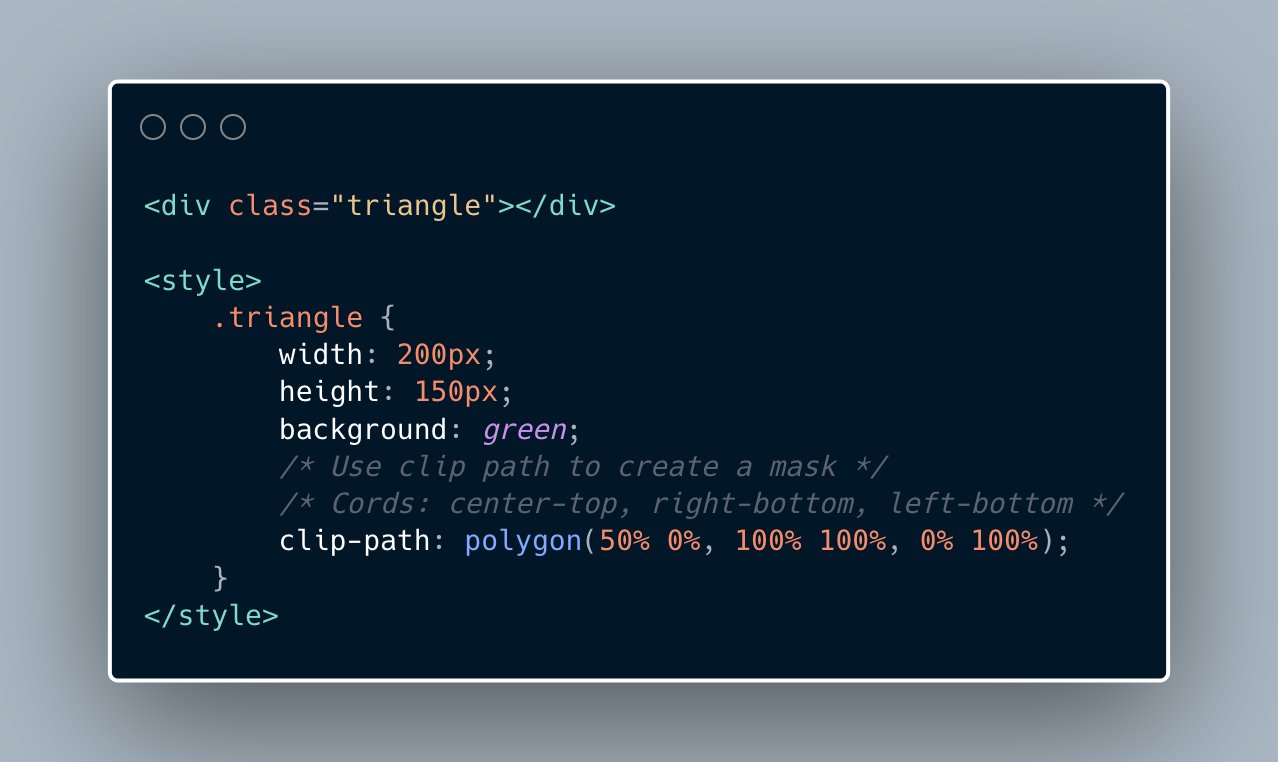
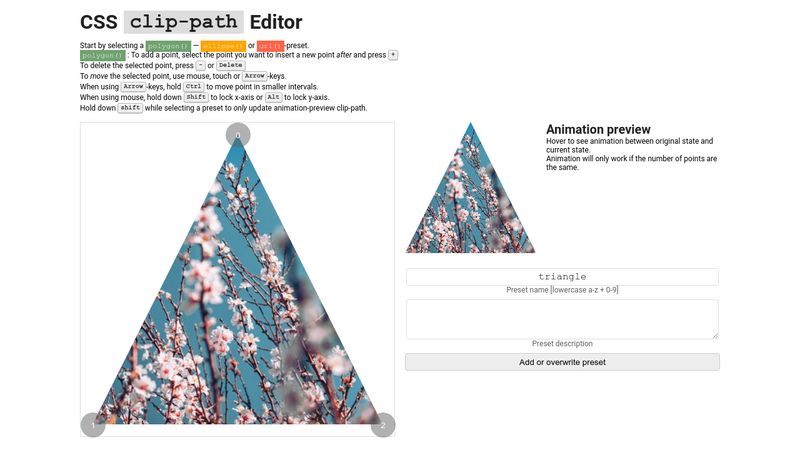
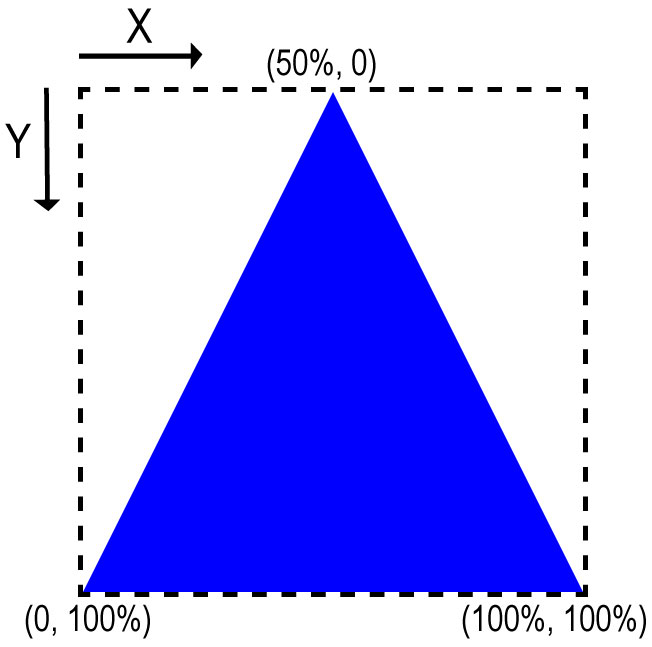
Suprabha on Twitter: "1️⃣ Clippy The clip-path property allows you to make complex shapes in CSS by clipping an element to a basic shape (circle, ellipse, polygon, or inset). https://t.co/DWFKV8id5g https://t.co/B2dMrZrCha" /