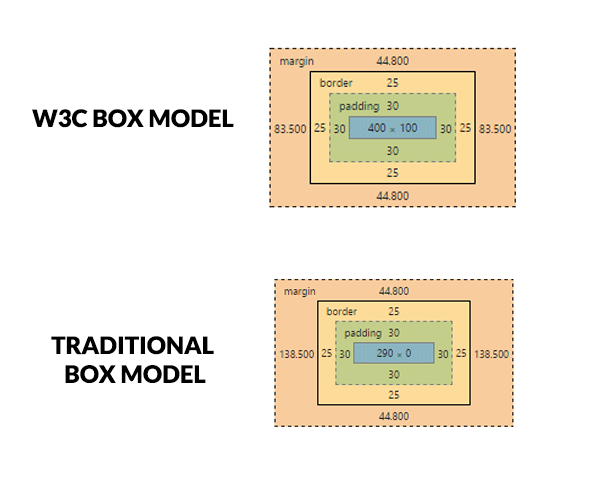
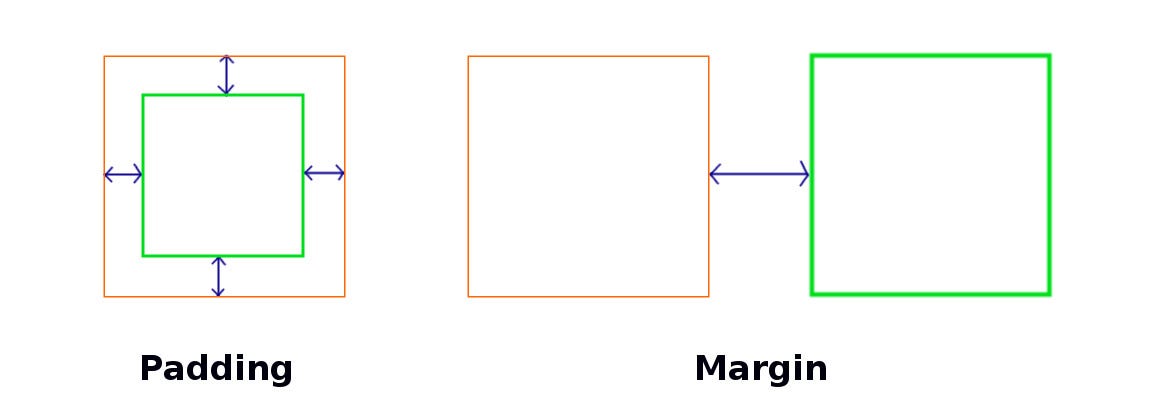
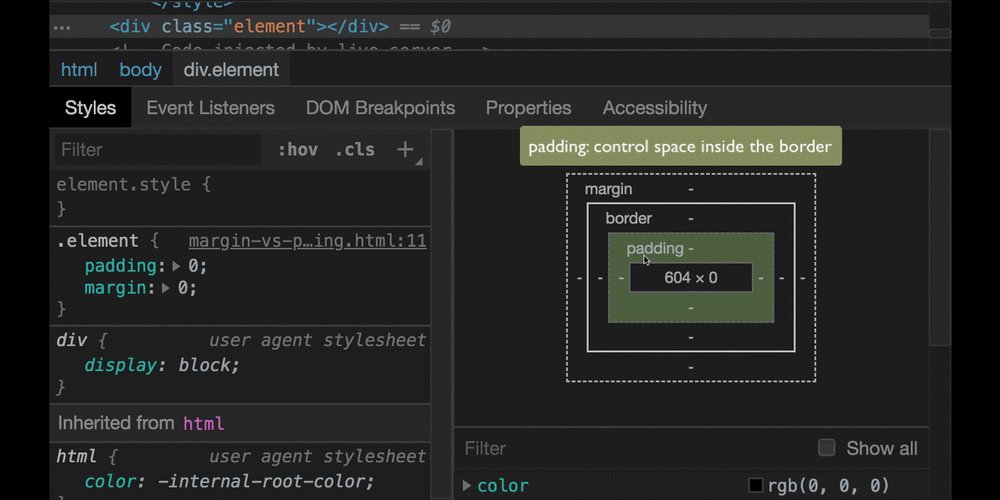
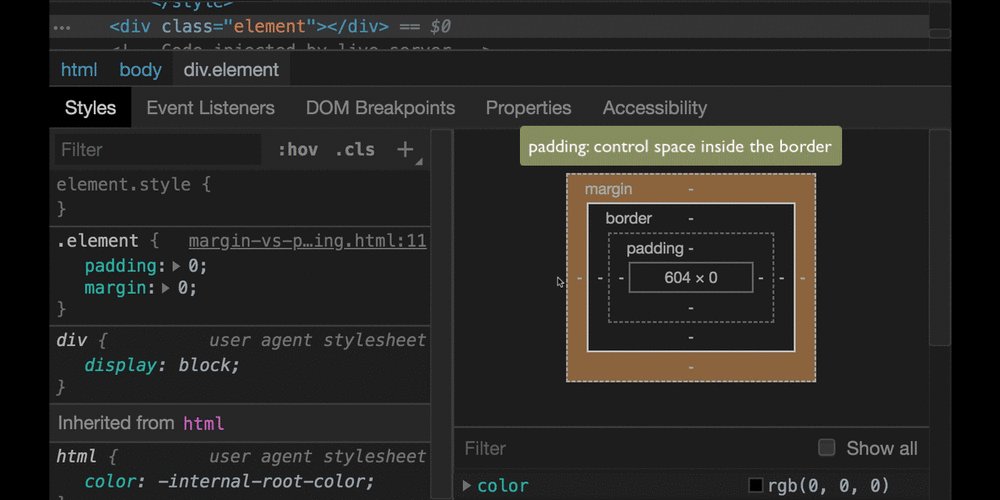
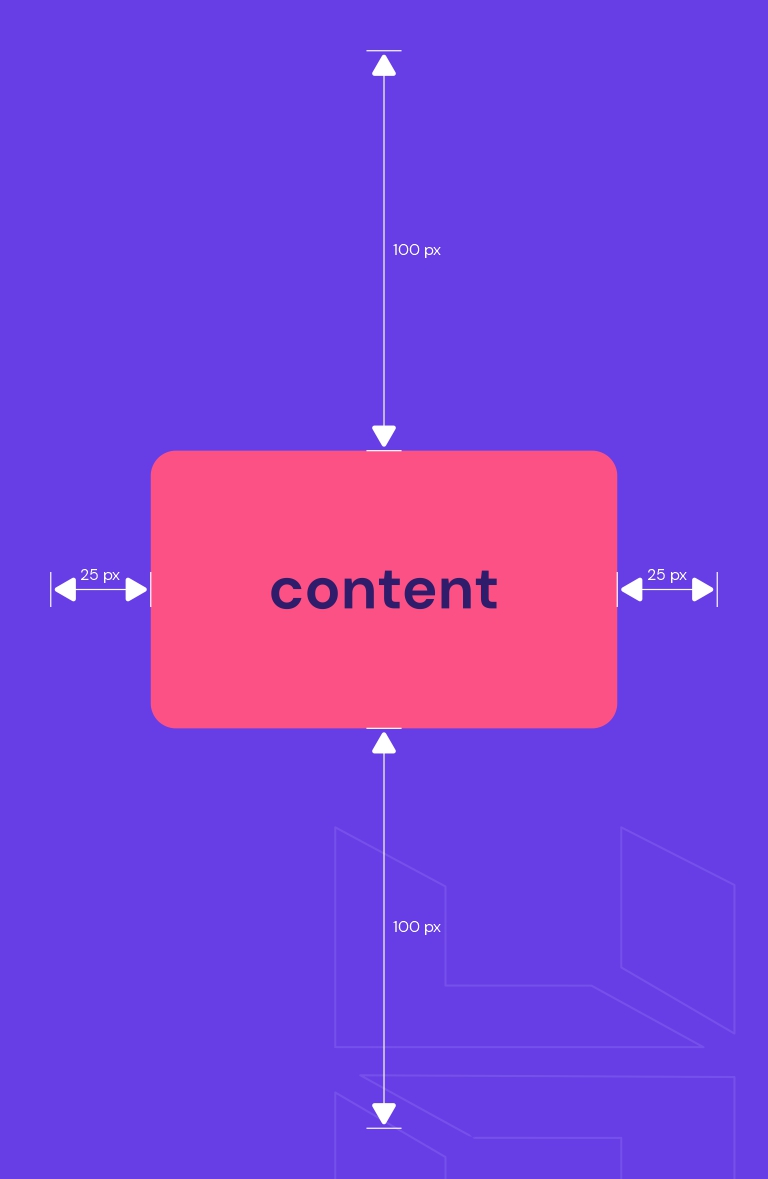
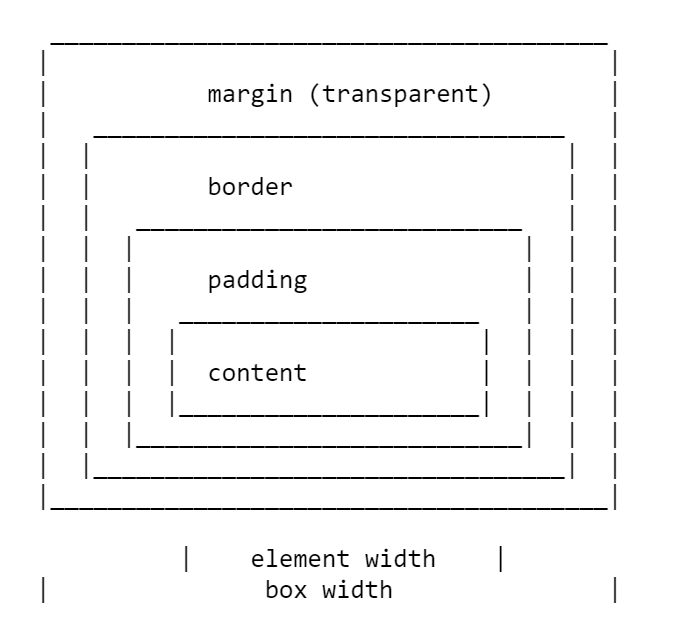
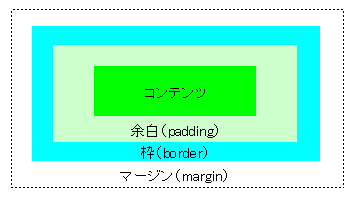
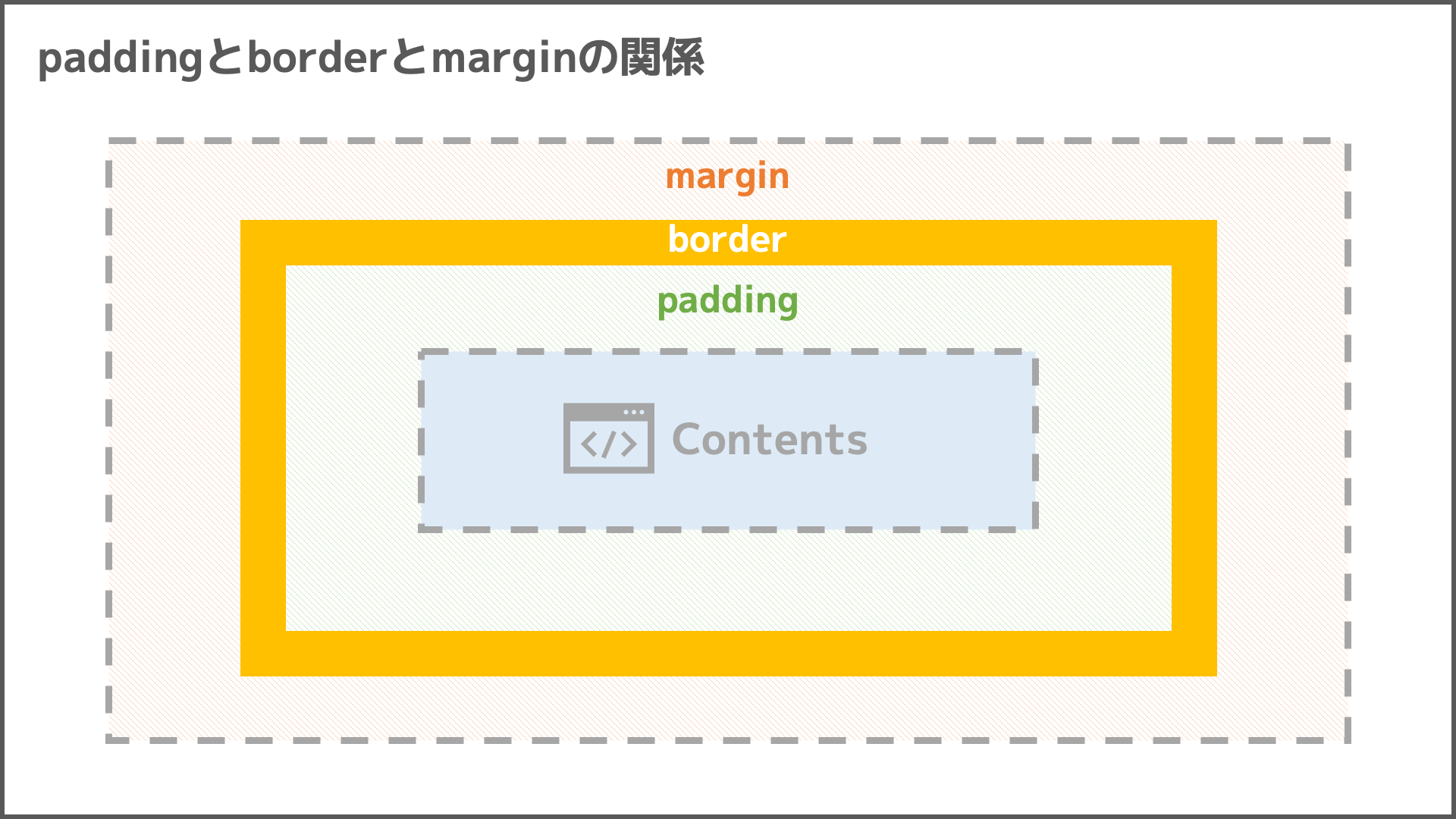
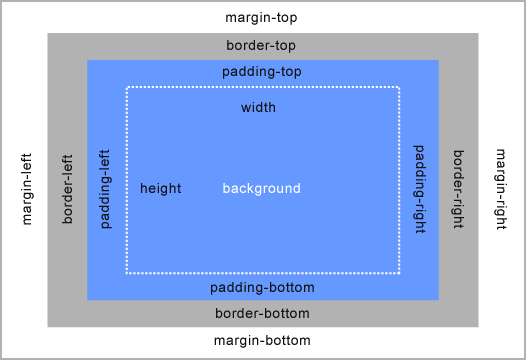
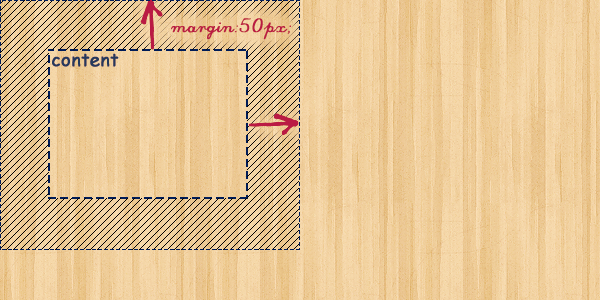
Margin vs. Border vs. Padding Margin is on the outside of block elements while padding is on the ins… | Learn html and css, Learn web development, Css cheat sheet

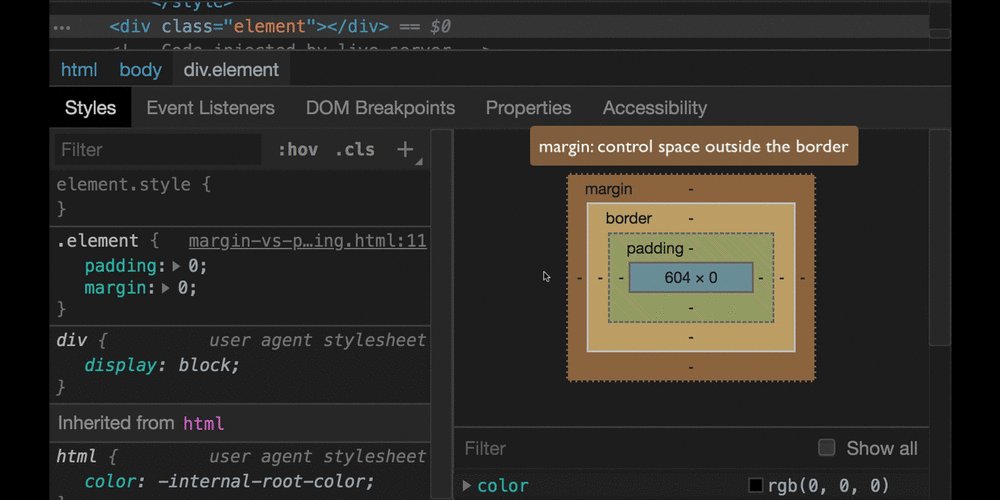
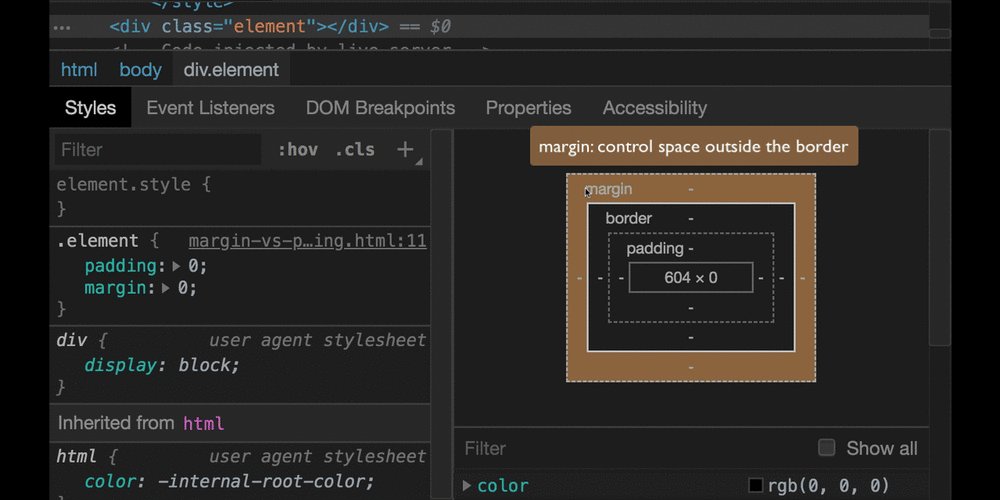
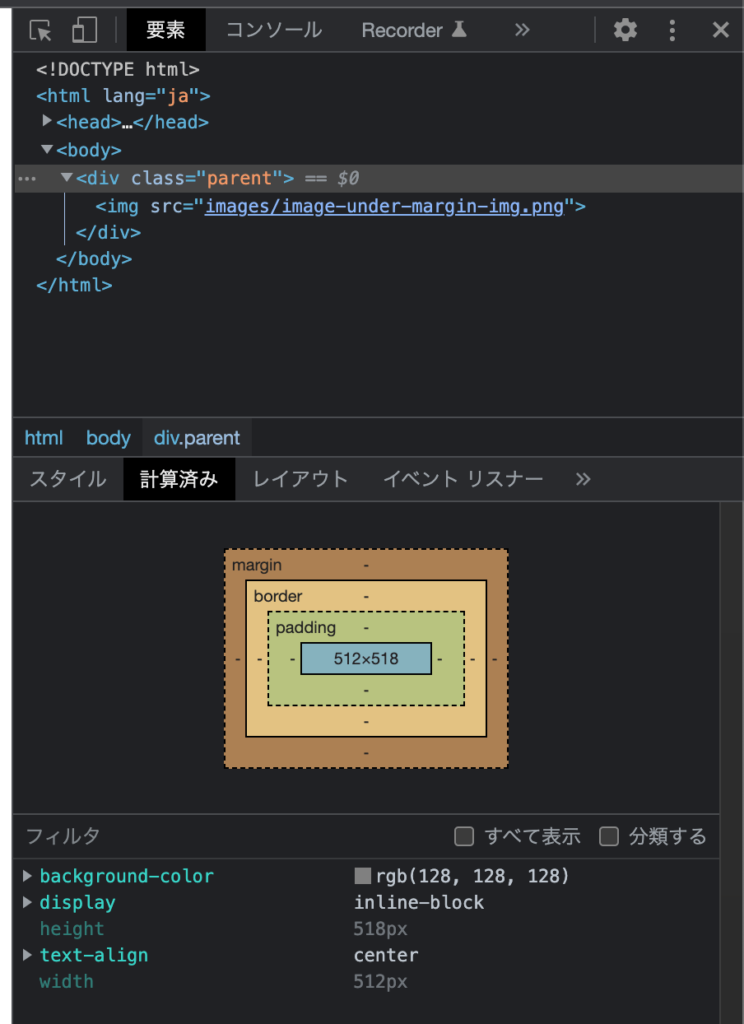
margin-bottom shouldn't be 0 when a p is inside of a data-before or data-after div · Issue #118 · cs50/jekyll-theme-cs50 · GitHub