
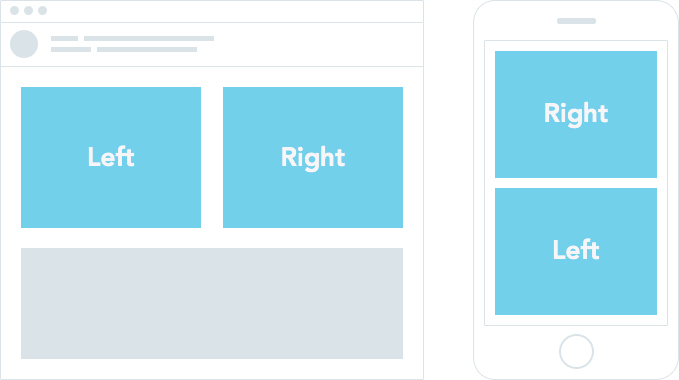
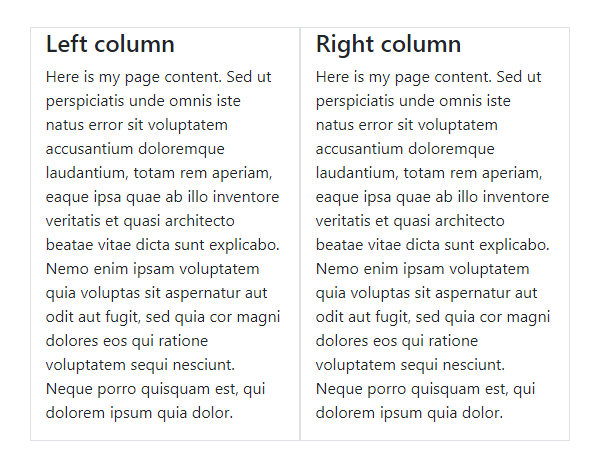
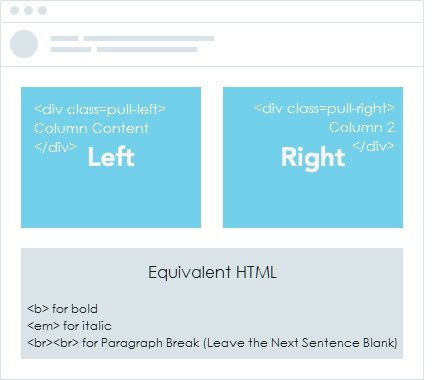
How to insert 2 Columns and edit Text Style with equivalent HTML tags using Steemit's Raw Markdown Editor — Steemit

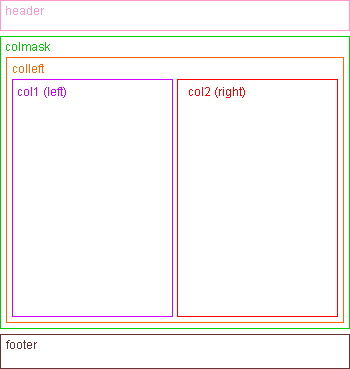
html - How can I achieve a 2 column layout that switches between fluid and fixed divs? - Stack Overflow

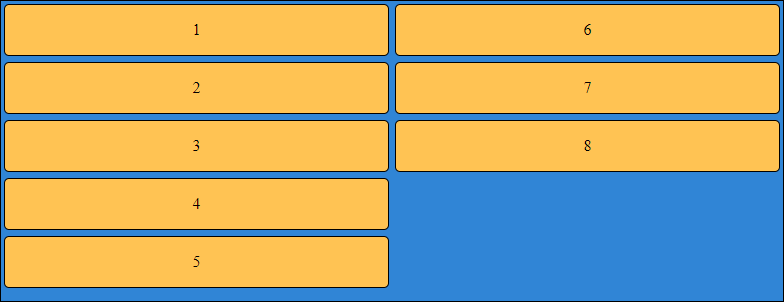
Flexbox: 2 column 2 row repeating list - HTML & CSS - SitePoint Forums | Web Development & Design Community