Inline-flex and inline not working - HTML & CSS - SitePoint Forums | Web Development & Design Community

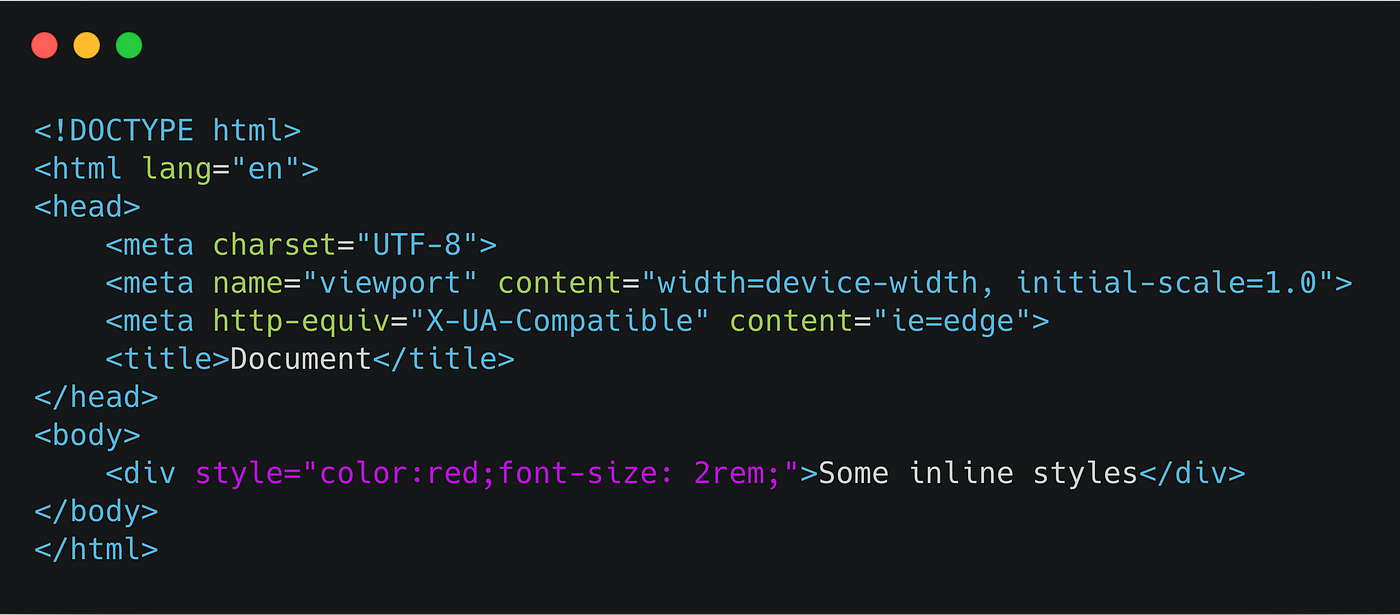
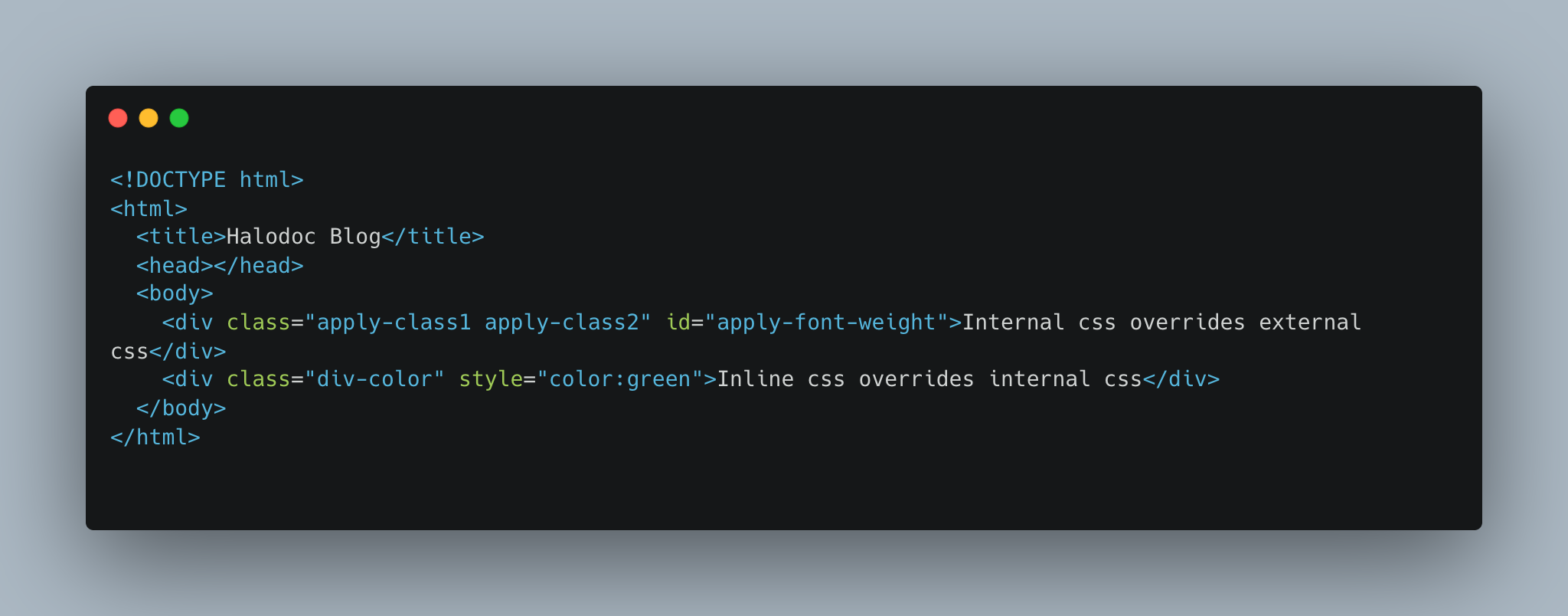
What's the point of setting the id of an element rather than changing its inline style attribute? - HTML-CSS - The freeCodeCamp Forum

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community