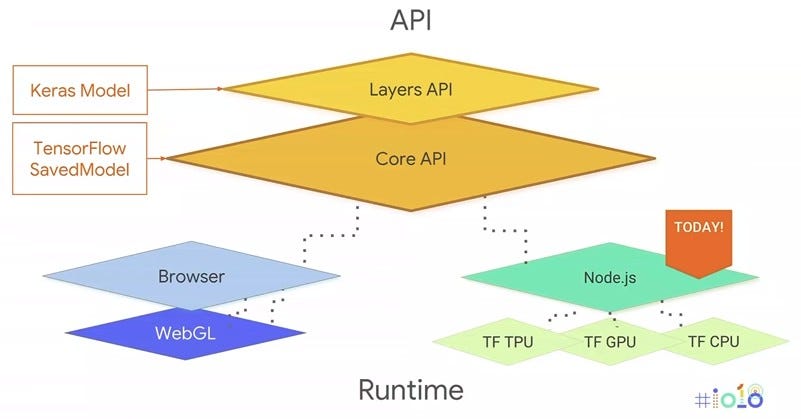
Machine Learning in the Browser using TensorFlow.js | by Suraj Parmar | Becoming Human: Artificial Intelligence Magazine
GitHub - bigsnarfdude/tfjs-node-webgl-gpu-example: Using TensorFlow.js MobileNet model for image classification on Node.js accelerated by using GPU via WebGL